This is the first of a four-part story documenting my somewhat excruciating and wholly uncharted experience developing an indie game for Panasonic's obscure VIERA Connect television app market.
...and So It Began

Apple Muncher for VIERA Connect
In 2011, I purchased my first SmartTV—a Panasonic TC-P42ST30 Plasma 1080p HDTV. This was the period of time when smart televisions were just starting to take off, with most manufacturers offering integrated WiFi support and a handful of apps from top media companies including Netflix and Amazon. Each brand was doing all that it could to stand out in the crowd of high-definition televisions. Some HDTVs, for instance, came bundled with remote controllers that included slide-out keyboards for easy online interaction. Panasonic observed the app phenomena that was taking the mobile world by storm and evidently wanted a piece of that pie.
On July 7, 2011, Panasonic announced the opening of its Developer Portal through the VIERA Connect (a.k.a. IPTV) platform: "The new portal allows developers to take advantage of quick response and rich multimedia HD expression capabilities of its VIERA Connect platform." At the end of the year, I noted that their app market still contained less than two dozen apps, virtually all of which were developed by their AAA partners including GameLoft, Netflix, Hulu and Amazon. Having previously dived into the world of mobile app development, I was intrigued by this seemingly groundbreaking new platform, which to my knowledge was the first open app market in the realm of high definition television.
API Documentation? That'll Be $129!
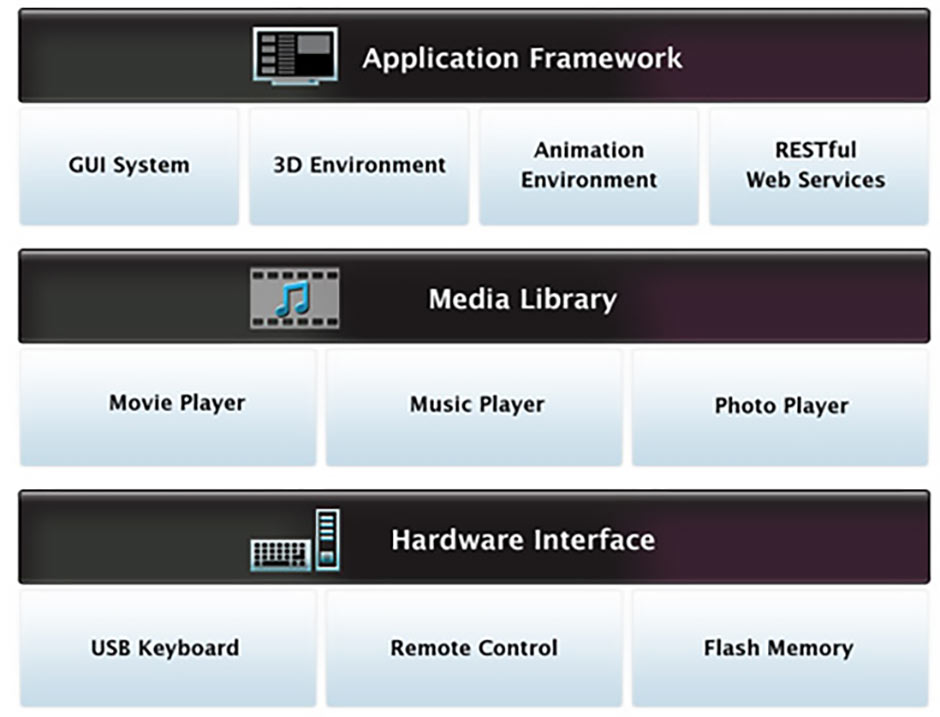
At the time I took interest, no information existed about Panasonic's development platform or API aside from a single page on their own website. They described the development platform in glowing light, listing such features as:
- Rich GUI and animation libraries
- Built-in 3D functionality
- Ready-to-use movie player, photo gallery
- Applications are written in JavaScript only
- Cloud-based IPTV service where applications exists in the cloud
"Sounds great! As a JavaScript platform it should be a breeze to develop for," I thought to myself. With a strong background in JavaScript and Web programming, I assumed the platform was strictly Web-based using native HTML5/JavaScript and a few proprietary commands to simplify interfacing with Panasonic-specific components. In that sense, it would have been much like the modern Opera TV Store that allows native HTML5 apps to play on compatible televisions [the Opera store did not exist for TVs at the time].
The first of many frustrations was that in order to even view the API documentation, I had to become a paid member. This contrasted with the other app markets, including those operated by Apple and Google, which provide free access to API documentation and only require paid licenses to publish applications to the respective stores. I was unable to locate even a shed of evidence online about any restrictions pertaining to Panasonic's developer API for independent developers. All I was able to base my initial assessment on were the apps already available on the market. GameLoft in particular had ported several of its popular 3D games to the VIERA Connect market, including a fun racing game known as Asphalt 5. This game featured beautiful and fluid 3D graphics, stored its data on an external SD card, showcased great sound and music and really got me excited about the platform seeing what the television hardware was capable of.
So, how much did the annual membership cost for this as-of-then unexplored app platform with a mere 18 apps in the store? Panasonic was asking $129 for standard membership and $599 for premium! The only difference between standard and premium was that "premium Account holders can get additional email support during development and testing and fast track reply and QA process." Yikes! The standard membership cost $30 more than Apple's own iOS development license, for a market that at best would still only support users who possessed a very particular subset of the latest Panasonic televisions (and, down the road, specific Blu-ray players).
Still, curiosity consumed me and I bit the bullet and bought the license.
Setting Up the Development Environment
I will get to the API nomenclature in the next part of this postmortem, but first I want to summarize the excruciating process of establishing the proper development workflow. In my years of experience with other targeted platforms including iOS, Android and even Xbox, testing an in-development application was never too difficult of an endeavor. I cannot say the same for VIERA Connect.
First, I was instructed to download Panasonic's VIERA Connect developer tool from their TV app market. At the time I joined the developer program, it appeared that their infrastructure was volatile and mostly untested, presumably because I was one of the few who ever bothered to buy an independent developer license. The Panasonic application prompted you to sign-in upon launch, and then attempted to fetch the test app files from a local server to display on the television.
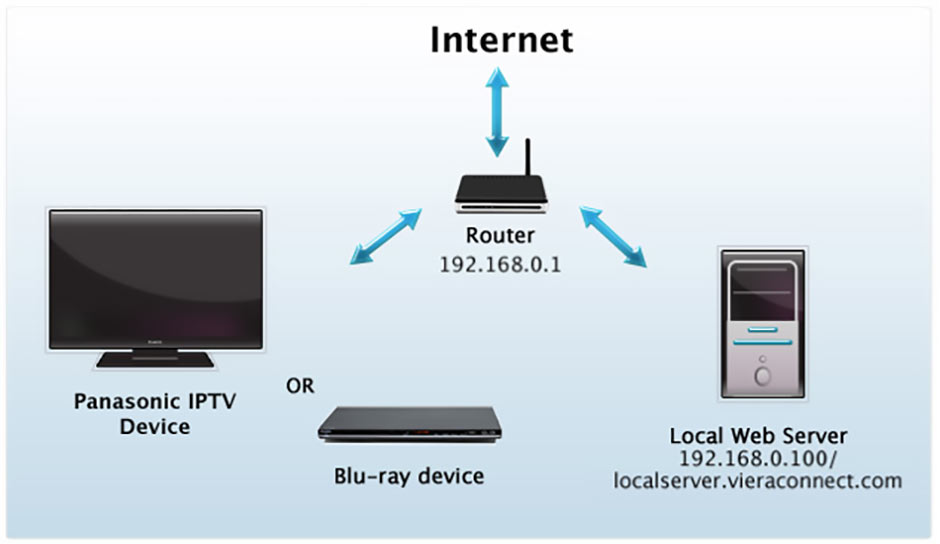
Now, developing for VIERA requires a local Apache server and an extremely specific network configuration. The developer app provided by Panasonic only checks one of two possible locations for the app test files: http://192.168.0.100/sdkapp/main.js or http://localserver.vieraconnect.com/sdkapp/main.js. There is no way to customize this URL in the developer app. So, within my network infrastructure the only options were to:
- Manually reassign my network IP and subnet allocations so that my Apache server is accessible directly at 192.168.0.100
- Redirect outgoing traffic from localserver.vieraconnect.com to my alternate local Apache webserver IP at the router level
If memory serves me correctly, I ended up reconfiguring my entire internal network so that the PC with Apache running had an IP of 192.168.0.100. I then had to ensure that the app files on the Apache server were explicitly within the 'sdkapp' directory on the root of the server, or that an alias existed to point to another location from that specific URL. Even with all the network and server configurations in place, I had not much luck testing applications through VIERA early on in the process.
Days after becoming a paid member, I was still receiving an "Authorization failed. (code : 200)" notice three out of four times I tried signing into their app on the TV. Even when successful, every change I made to my app's source code required a full termination, restart and sign-in of the developer tool. This added greatly to the development time. Ideally, a command should have existed to force-refresh the app cache on the TV without having to exit the app entirely every single time. I reported the sign-in issue and within a couple weeks it was resolved. In the properly configured environment, the recursive flow of development was as follows:
- Edit the source code on the Apache server and save.
- Launch the Panasonic Developer Tool on the television.
- Sign-in on the Developer Tool application.
- Wait for the application files to download onto the television.
- Exit the Developer Tool application.
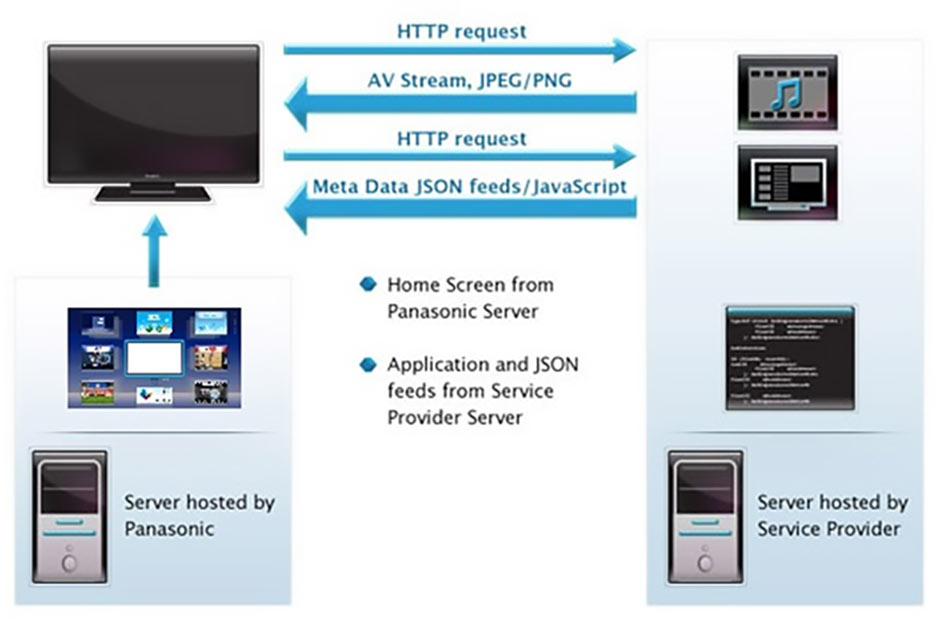
As it turns out, this local development flow closely matches the final application flow after it has been published to the VIERA market. Each third party developer is required to host the final app on their own server space and domain. Therefore, the self-described "Cloud-based IPTV service" for serving up apps through the Panasonic TV rests in the full responsibility of the third party developer and whatever server they are using. While this makes logical sense for media streaming applications, I originally held the assumption that simple standalone apps by third parties would be hosted in the confines of Panasonic's own "cloud"for quality control and to ensure availability.
In the next installment of this postmortem, I will detail the extreme limitations of the programming API when developing for VIERA Connect as a third party—a far cry from what I was lead to believe before signing up and the opposite of what the partner apps were provided with.
Apple Muncher Project Postmortem - The Series
Below are the four installments of this series:
- Apple Muncher Project Postmortem: Part 1 - The Beginning
- Apple Muncher Project Postmortem: Part 2 - Development
- Apple Muncher Project Postmortem: Part 3 - Release
- Apple Muncher Project Postmortem: Part 4 - Sales & Aftermath
Diagram graphics created by Panasonic








Pingback: Project Postmortem: Panasonic VIERA Connect (Part 2) | Matt's Repository
Pingback: Project Postmortem: Panasonic VIERA Connect (3) | Matt's Repository
So PAnasonic viera is a piece of shit and also they 3d active glasses with in 75/90 euros
Pingback: IPTV Development – Iptv Provider – Picking Out The Right One – Ais Software Development
Pingback: Apple Muncher Project Postmortem: Developing for Panasonic VIERA Connect SmartTV (Part 4) | Matt's Repository
Pingback: Best IPTV App for Panasonic TV - Top Picks and Reviews